Вече сме говорили за баланса между визията на търговеца и визията на клиента за един онлайн магазин. Факт е, че онлайн потребителите очакват от онлайн магазините определени дизайн позиции, функции, разположение на навигацията и иконката „хамбургеr” в мобилната версия. Когато търговецът следва тези схващания, той отговаря на изискванията на клиентите и продажбите би трябвало да вървят.
Схващанията на потребителите за дизайна описват начина, по който всеки елемент трябва да е позициониран на една интернет страница. С други думи това е нормалния начин, по който нещата в онлайн магазините се правят. От тази гледна точка не е препоръчително нов онлайн търговец да залага на оригинални решения и нетрадиционно позициониране на елементите в страниците. Това със сигурност няма да помогне за увеличаване на продажбите. Това ще действа колебливо на потребителите, защото те имат очаквания, които трябва да бъдат удовлетворени, а не подменени. Разбира се, креативността в онлайн магазина не е забранена, но е добре да я ограничите до избор на цветове и изображения за продуктите.
Онлайн магазините на RAZ.bg са създадени в съображение със схващанията за дизайна на онлайн потребителите. Затова решихме да споделим с вас 7 правила, на които трябва да отговаря дизайна на вашия онлайн магазин. Тези правила са установени след анализ върху списъка с 25-те любими онлайн магазина на Американската национална федерация на търговците. Сред тези 25 онлайн магазина са Amazon, Walmart, Sears, Old Navy, Nordstrom и други.
Следвайте изброените по-долу конвенции и ще си спестите много проблеми, които са заложени в неправилните дизайн решения.
1. Позиция и функция на логото

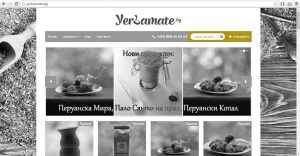
Логото винаги трябва да стои в горната част на страницата – централно или вляво. В момента горе вляво е най-популярната тенденция. Ако тя се промени, ще ви държим в течение 🙂 Логото винаги трябва да съдържа връзка към началната страница на онлайн магазина. Ако мислите, че след изработка на онлайн магазин е сложно да се погрижите за такива дребни детайли, имайте предвид, че определени платформи (като RAZ.bg) изискват от вас само да качите лого и то се позиционира и функционира според гореописаните изисквания.
Позицията на логото помага на клиентите по два начина. Първо – знаят къде да гледат, за да идентифицират онлайн магазина. Второ – винаги могат да „рестартират“ престоя си в сайта, ако навигацията ги е отвела до продукт, който не им е нужен.
2. Навигация

Продуктовата навигация трябва да се намира или в горната част на страницата или от лявата й страна.
От 25-те любими онлайн магазина 17 използват горната част на страницата за навигация, а само 8 използват лявата част.
3. Търсачка в хедъра

Онлайн магазините обикновено включват функция за търсене в хедъра на страницата. Между 40% и 60% от онлайн потребителите предпочитат да търсят продукти чрез търсачка. Всеки един от 25-те любими онлайн магазина е включил търсачка в хедъра си.
4. Иконка за виртуална пазарска количка
Поставете линк за завършване на поръчка (виртуална пазарска количка) в горния десен край на онлайн магазин. Когато потребителите са готови с поръчката си, трябва инстинктивно да знаят как да я завършат, а не да се чудят как да открият виртуалната количка. 24 от 25 сайта имат виртуална количка в горния десен ъгъл.
5. Стандартни икони и символи
Онлайн потребителите вече разпознават стандартните уеб символи. Всички сайтовете вече използват поне един или повече стандартни символи или иконки в дизайна си. Най-често срещаните икони са тези за търсачката и виртуалната количка.
6. Продуктови детайли
Има определени правила и в дизайна на продуктовите страници. Продуктовите изображения например трябва да бъдат от лявата страна на страницата. Продуктовите описания трябва да бъдат или отдясно на продуктовите изображения или под тях. Бутонът за купуване трябва да бъде позициониран отдясно на продуктовото изображение .
7. Мобилния „хамбургер“

22 от 25 онлайн магазина използват иконката „хамбургер“ за мобилните версии на сайтовете. Този т.нар. „хамбургер“ се състои от три хоризонтални линии. Когато потребителят избере иконката, се появяват няколко лесни за отваряне линка от навигацията на онлайн магазина. Целта на това меню е да спести пространство на малките екрани на мобилните устройства.
Всички изображения в статията са от сайтове, които ползват услугите за изработка на онлайн магазин на RAZ.bg


